The filter() technique takes a callback parameter, and returns an array containing all values that the callback returned true for. That makes it straightforward to make use of for filtering an array of objects. For example, given an inventory of characters, this is how yow will discover all characters whose group property is 'Avengers'. It accepts a operate executed on all of the gadgets of the required array within the left-to-right sequence. The returned single worth is saved within the accumulator. Thus, array shrink JavaScript is a non-mutating method.
The first string is the identify of a key within the object, the second is its corresponding value. In the instance below, the primary factor within the array is ["name", "Daniel"]. In this sub-array, "name" is the primary key of the thing obj, and "Daniel" is the primary worth of the object. In the above example, we used includes() to envision if an array of strings included a selected value. But what if we wish to envision if an array of objects accommodates a selected value?
How To Find The Last Object In An Array We can use the filter() operate to carry out that action. In this tutorial, we're going to debate applying the array includes() system in JavaScript to find out regardless of whether an array consists of a specific element. We may additionally talk about tips on how to make use of filter() to envision if an array of objects consists of a value. When the callback operate evaluates to true, the tactic returns the current merchandise and breaks the loop. It returns simply the primary match – every different matches current inside the array might be ignored.
First, I considered what consequence we have to get when the operate is executed. Use JavaScript reduce() or Math option to get the min worth in an array of objects. Using the Math capabilities with the unfold operator (…) and sorting the array numerically with .sort() is a option to get the min value-form an array. Write the operate getAverageAge that will get an array of objects with property age and returns the typical age. The slice() method returns designated parts from an array, as a brand new array object. This method selects the weather beginning on the given commence off index and ends on the given finish index excluding the factor on the top index.
The slice() procedure doesn't modify the prevailing array. Providing one index worth returns the component at that situation & a destructive index worth calculates the index from the top of the array. Array Find searches your array and returns you the primary matching element, or undefined. Find's return worth is dynamic and will be of any JavaScript style that exists in your array, a string, number, object etc. To search a specific object, we'll use the Array prototype discover method. This returns a worth on a given criterion, otherwise, it returns 'undefined'.
It takes two parameters, one required callback operate and an optionally available object, which can be set as a worth of this contained within the callback function. Method creates a brand new array with the outcomes of calling a offered operate on each factor within the calling array. You will use the map system to create a brand new array that consists of simply the id's so you are not working with objects. At this level you possibly can simply use the traditional type system on the array, seize the final factor within the listing and that's your max id. To sum values from an object array, we have to move initialValue to the method. This would drive all of the weather of the array to go by way of the operate and provides the specified result.
We can then confer with this object from contained within the callback operate on every iteration, applying the this key-phrase as a reference. This permits us to entry any properties or strategies outlined inside the context object. The static methodology Object.key generates and returns an array whose elements are strings of the names of an object's properties. This might be used to loop by the object's keys, which we will then use to confirm if any match a particular key within the object. An array, on the opposite hand, is a sorted set of values.
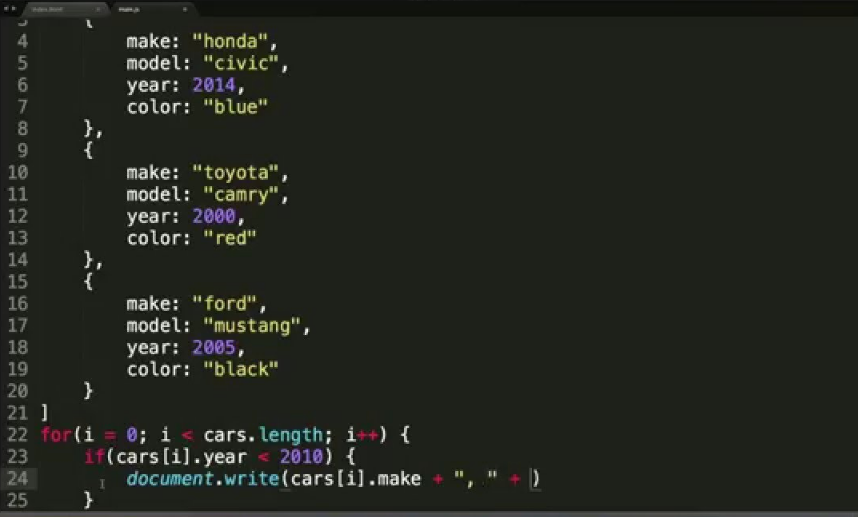
Each worth is known as an element, which is recognized by a numerical index. For example, it could retailer gadgets like integers, strings, booleans, functions, etc. JavaScript arrays are additionally not restricted to a single type, which means a given array can include a number of differing sorts inside it. Here, we've got an array of objects with the identify arrayofObjects. Inside every object, there are numerous values represented by a key-value pair.
Using these keys, we'll entry the respective values of each particular person object. Searching in an array of objects could be executed in Javascript applying a loop, Array.find() or Array.findIndex() methods. You can search an array of objects applying filters. Write the perform sortByAge that will get an array of objects with the age property and types them by age. It might include numbers or strings or objects or whatever. To type it, we'd like an ordering perform that is aware tips to match its elements.
Array.includes() works within the identical method as String.includes(). But, Array.includes() searches by means of an array of objects. In this article, we've got seen all the attainable techniques by which we might examine if a key or merchandise exists in a JavaScript object/array.
We present techniques to utilize the in operator, hasOwnProperty() method, and a few method. We additionally noticed how JS objects and arrays in comparable in that arrays inherit from objects, and thus include most of the identical methods. The findIndex procedure returns the index of the primary factor within the array, for which the callback perform returns a truthy value. In JavaScript, working with and storing files inside an array files construction is sort of common. An array files construction can take numerous techniques reminiscent of numbers, strings, yet another array as an element, or objects.
In this article, let's talk about methods to look objects in an array and varied values current inside every particular person object. This technique makes it possible for passing a callback perform as a parameter. Which in flip makes it possible for to make a extra complicated assessment and conditioning to search out an item. In the instance above, the primary array aspect has 4 items, the second array aspect has three gadgets and the third array aspect has just one item. In every of those cases, solely the primary two gadgets are used when forming an object.
If there's solely a single component present, the corresponding worth of that component is undefined. Create a perform groupById that creates an object from it, with id because the key, and array gadgets as values. The perform fn known as on every component of the array kind of like map. If any/all outcomes are true, returns true, in any different case false.
That's natural, simply because delete obj.key removes a worth by the key. But for arrays we more commonly need the remainder of components to shift and occupy the freed place. For each index of the array, the discover methodology executes the "Callback function" atleast once, till the "callback function" returns the "true" value. In addition to the callback function, the find() methodology may absorb a context object because the second argument. This will allow you entry any of its properties from the callback perform applying this.
The find() approach is an Array.prototype approach which takes in a callback operate and calls that operate for each merchandise contained within the sure array. All standards is outlined inside a context object referred to as standards and that object is subsequently handed as a second parameter into the find() method. Then, from contained within the callback function, we entry the merchandise to ascertain if an applicant matches all the standards specified there.
If you wish to exchange an object in an array, you are able to do similar to the earlier ways. For example, you won't deal with with strings however with objects. It signifies that you'll must exchange your worth with an object. The Array.isArray() system returns true if an object is an array, in any different case returns false. Arr is an array of objects with the id and foo properties.
In the primary line, we usefindIndexon the array and seek for the merchandise we want. In this case, it's a 'shirt,' nevertheless it could be some type of distinctive identifier in a sensible scenario. The return is the index place of the merchandise inside our array. We can now pull that object right into a variable and replace any subject we like, seen in strains two and three. Finally, we write our new object to come back into the distinctive array in line four.
Note that if attempt to search out the thing inside an array employing the indexOf() technique like persons.indexOf() it is not going to work (always return -1). Because, two distinct objects usually should not equal even when they appear the identical (i.e. have the identical properties and values). Likewise, two distinct arrays usually should not equal even when they've the identical values within the identical order. The filter() technique returns a brand new array of all of the values in an array that matches the situations of a function.
If there's no such thing as a match, the tactic returns an empty array. The find() approach is an alternate means of discovering objects and their components from an array in JavaScript. This approach works a twin of the forEach() loop, and accessing the weather contained within the thing is a twin of what we now have seen before. The find() approach returns the primary aspect within the furnished array that satisfies the furnished testing function. If no values fulfill the testing function, undefined is returned.
I was lately placing jointly a tutorial for some college students and I stumbled on a problem that I am convinced we've got all encounter at one time or another. I had this array of objects and in every object I had an id. I wished a fast and competent technique to take a study all the ids and discover the max id.
An object is created with curly braces and an inventory of properties. A property is a key-value pair the place the important thing have to be a string, and the worth may be of any type. This instance teams objects primarily based on a property worth applying the JavaScript array diminish method.
The Array.indexOf() way returns the index of the primary matching merchandise in an array (or -1 if it doesn't exist). Almost all array strategies that decision features – like find, filter, map, with a notable exception of sort, settle for an non-compulsory further parameter thisArg. The find() way returns a worth within the array, if a component within the array satisfies the presented testing function. It returns the worth of the primary factor within the given array that fulfils the given testing function.
However, if no values from the array are ready to fulfill the testing function, then "undefined" is returned by the find() method. Find may even loop in ascending order, so there must be no surprises. As Find returns any worth type, it has very versatile use cases!
We could, for example, then use the return worth to maybe replace that exact factor or ship it to a server. Object.prototype.toString() returns the sort illustration of the item it was invoked upon, and the sort illustration of arrays is ''. The array todays_orders doesn't embody the worth Espresso.
So, when our includes() operate is executed, it returns the worth false. If we have been to look due to an array the place the component did exist, includes() would return true. In the callback function, we're passing the worth of this object with the primary property set to 4. The id is the same as this or not will return an object with id 4.
In the above listing, we're passing the callback perform CallbackFunctionToFindTaskById within the discover approach to duties array. Always, the primary parameter of the callback perform represents component parameter. Here the duty is representing component contained within the callback function. So, the duty represents the component presently being processed. The JavaScript discover approach will execute the callback perform for every component of the array. So if there are 5 components within the array, the callback perform could be executed 5 times.
If you ought to exchange an object in an array, yow will discover its index founded on considered one of its property values. To do that, you want to use the JavaScript findIndex method. We desire to search out an merchandise on this array and replace its quantity. And we wish to do that with out copying the whole array over to a brand new variable. Since we're only handling an array on the essential level, we will use thefindIndexmethod to seek for the index of the merchandise we need. There are varied techniques to ascertain an array consists of an object or not.
The find() methodology returns the primary worth in an array that matches the circumstances of a function. If there's no such thing as a match, the tactic returns undefined. Prior to ECMAScript 6, you almost certainly would have used a for loop to iterate because of all of the gadgets within the array and carry out operations on every item.
Now there are a number of built-in utility strategies that clear up many of the everyday duties for attempting to seek out values in an array. That's all about discovering the worth in an array of objects in JavaScript. This publish will talk about the best way to define a worth in an array of objects in JavaScript. The discover procedure executes the callbackFn operate as soon as for every index of the array till the callbackFn returns a truthy value.
If so, discover straight away returns the worth of that element. My foremost goal each time I write code is to get a factor to work first after which advance upon it later. If you have been to run this code it definitely works however it surely simply does not appear suitable to me.





























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.